Revamped the dashboard of a baby monitoring app, which is a remote control for a smart crib for babies.
I led the end-to-end design direction of mobile experience. The new design was loved by people & helped us decrease crib returns.
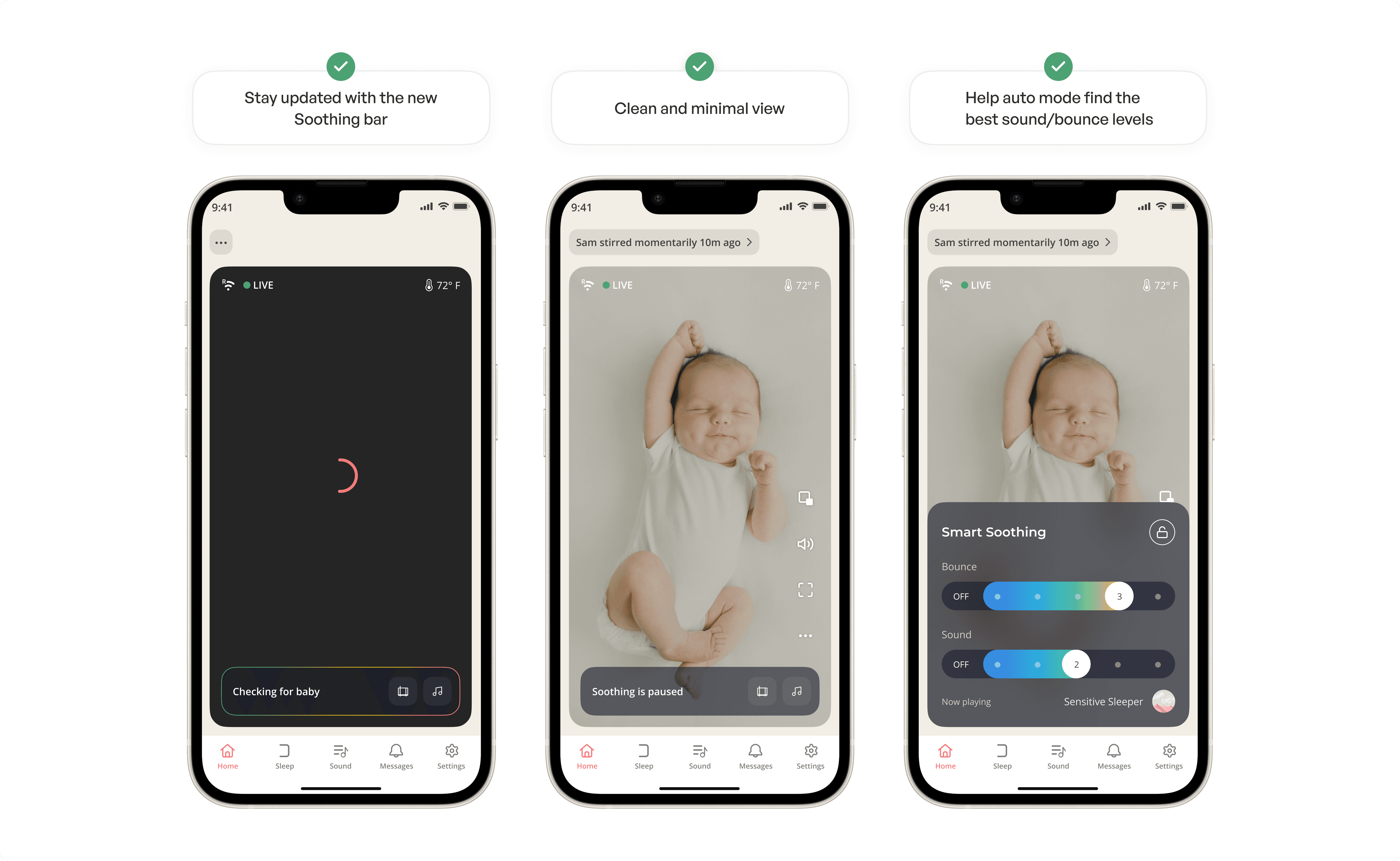
Cradlewise is a smart crib that lets users monitor their baby through a smartphone. The crib can bounce, play white noise (sounds that help babies sleep), provide live video of your baby, and much more.
Perhaps this video can provide a better understanding.
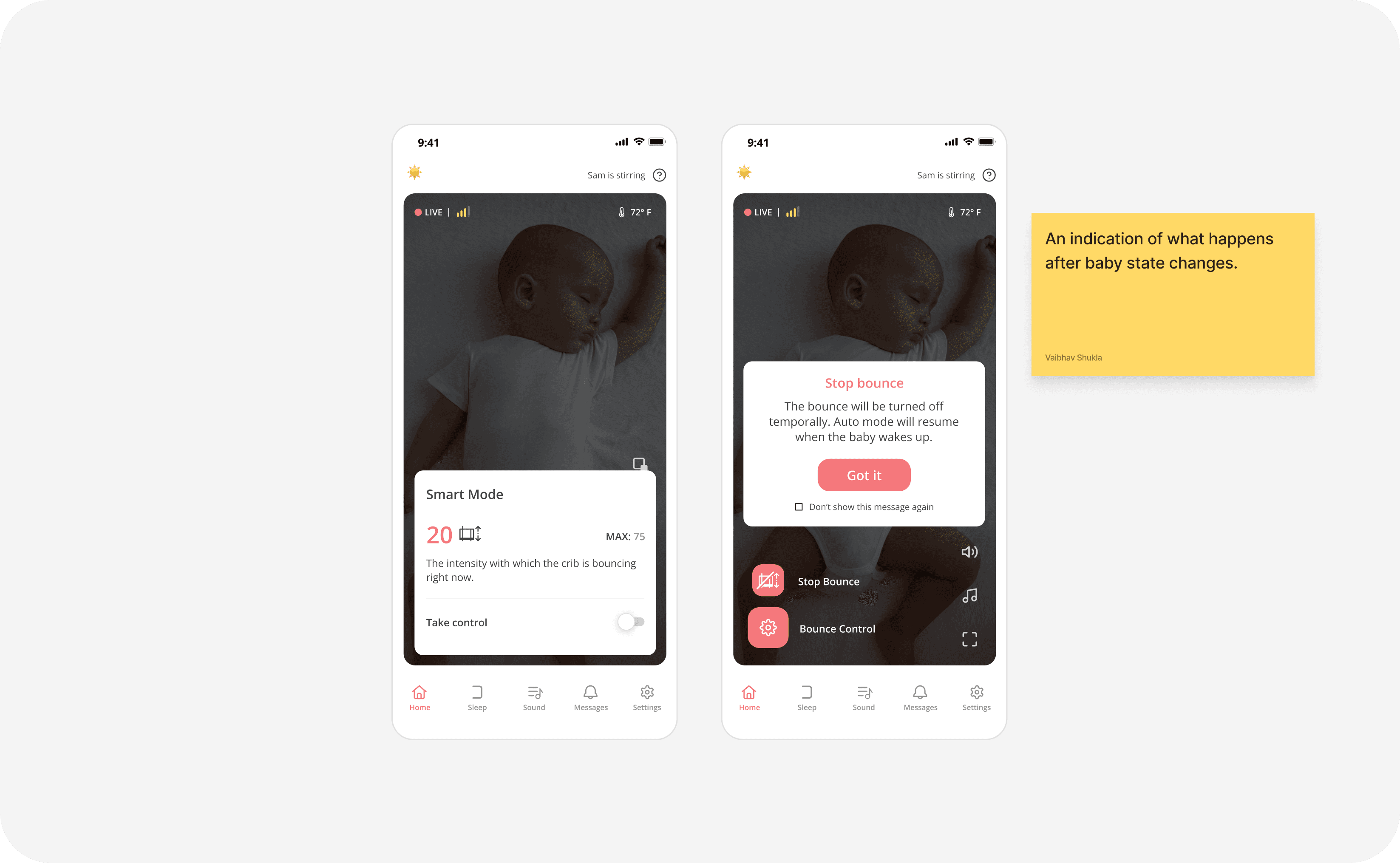
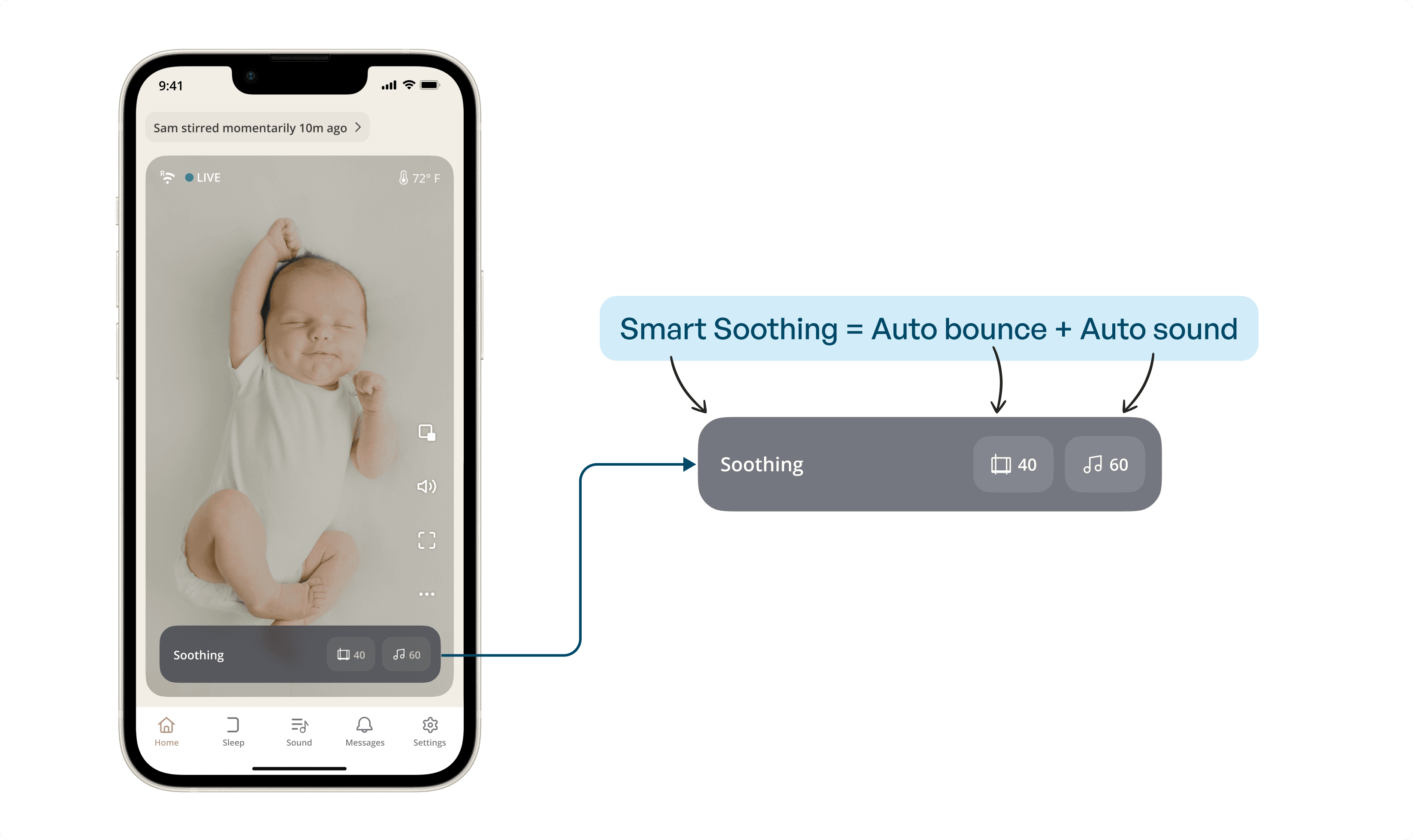
The most frequently utilized feature of the crib is auto-bounce, closely followed by auto-sound. The crib automatically bounces in response to the detected state of the baby. For a baby, auto-bounce/sound detects three states:
- Awake
- Stirring (about to sleep)
- Sleep
There is a fixed time for an auto bounce session, i.e ~30 minutes. If the baby does not responds or changes state in these 30 minutes, the crib will stop. However user can change this in settings and make it bounce for longer.
You can refer this video, if not clear:)
01
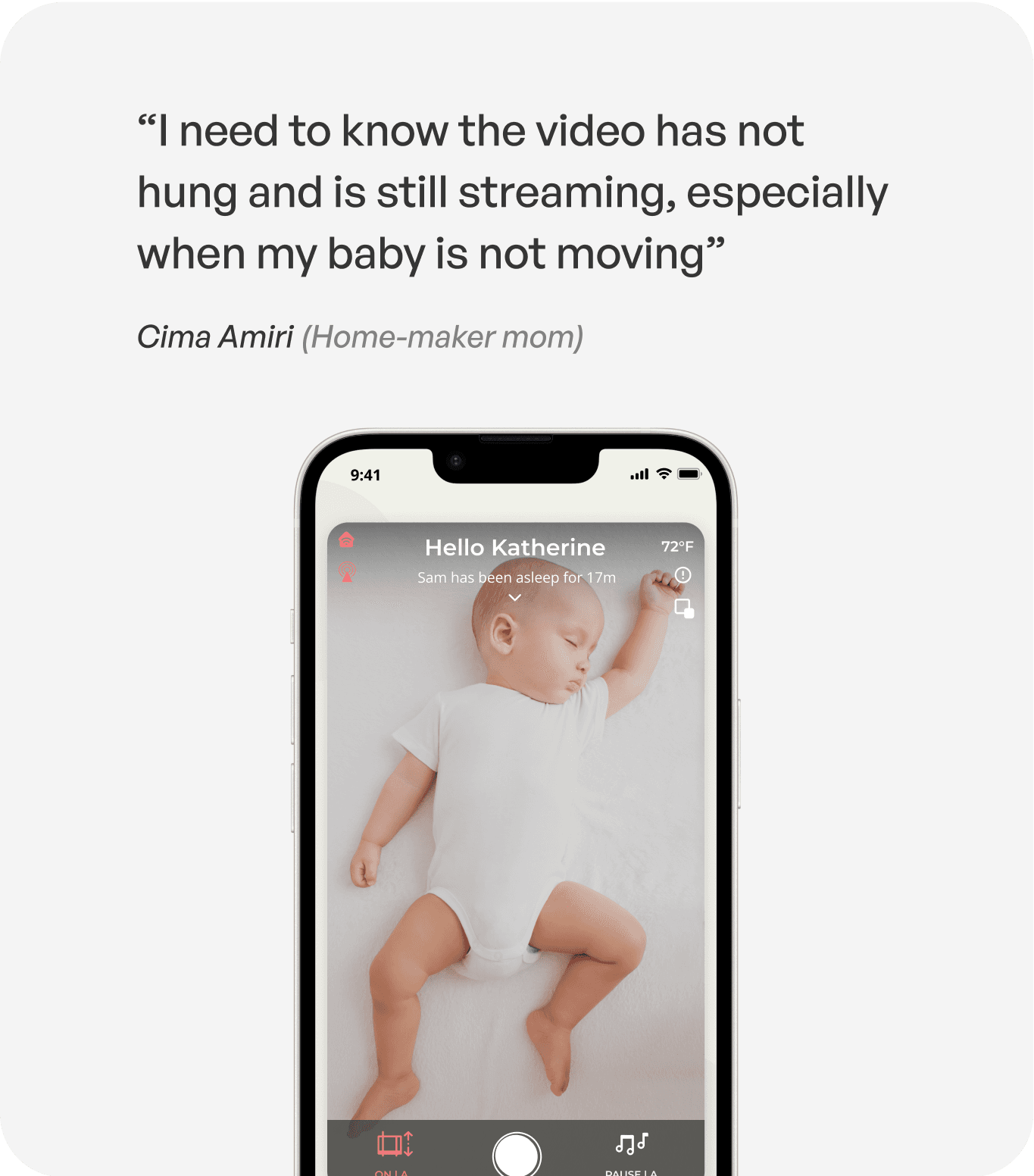
Constant Video Monitoring
Watch the baby in video and be assured
all okay.
02
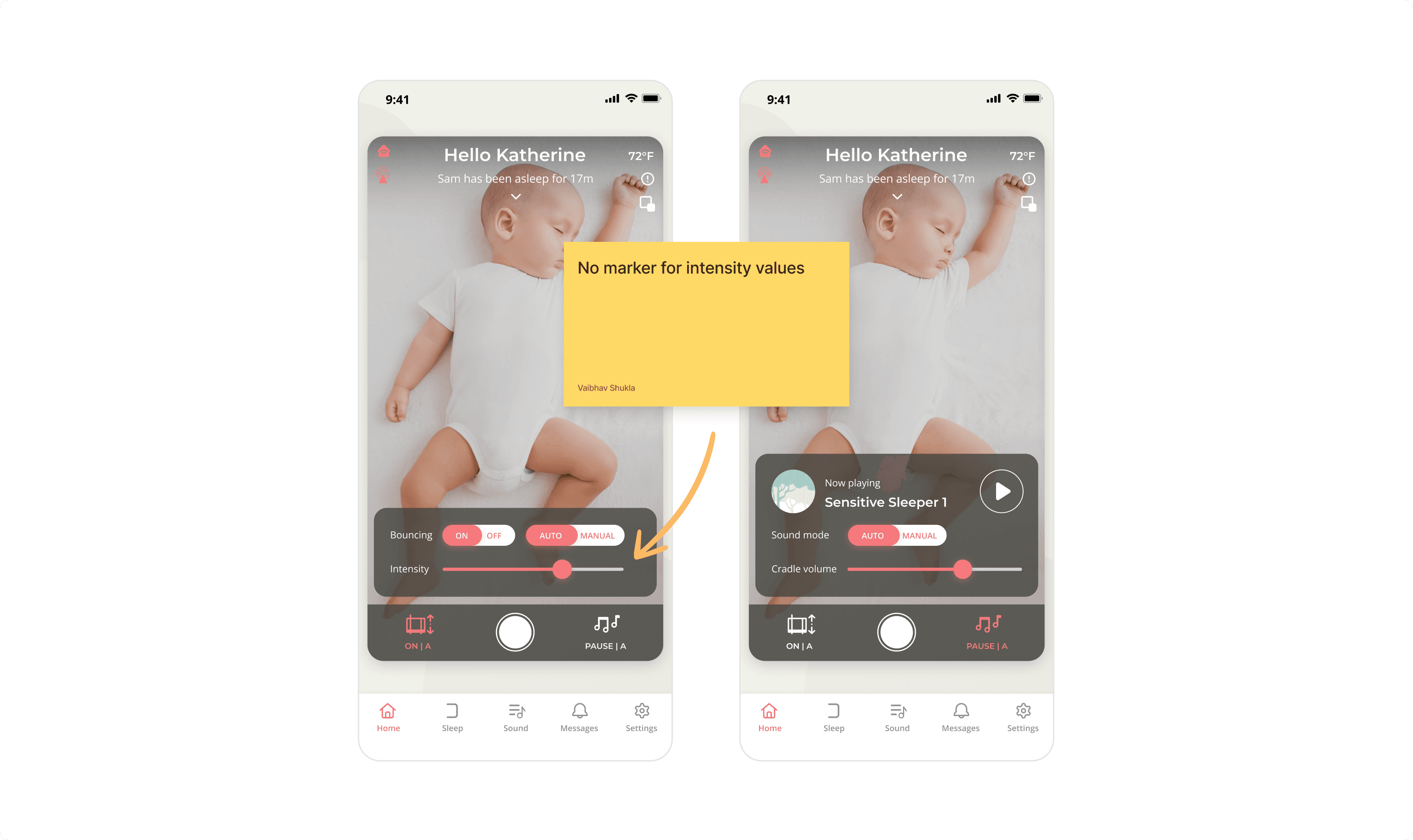
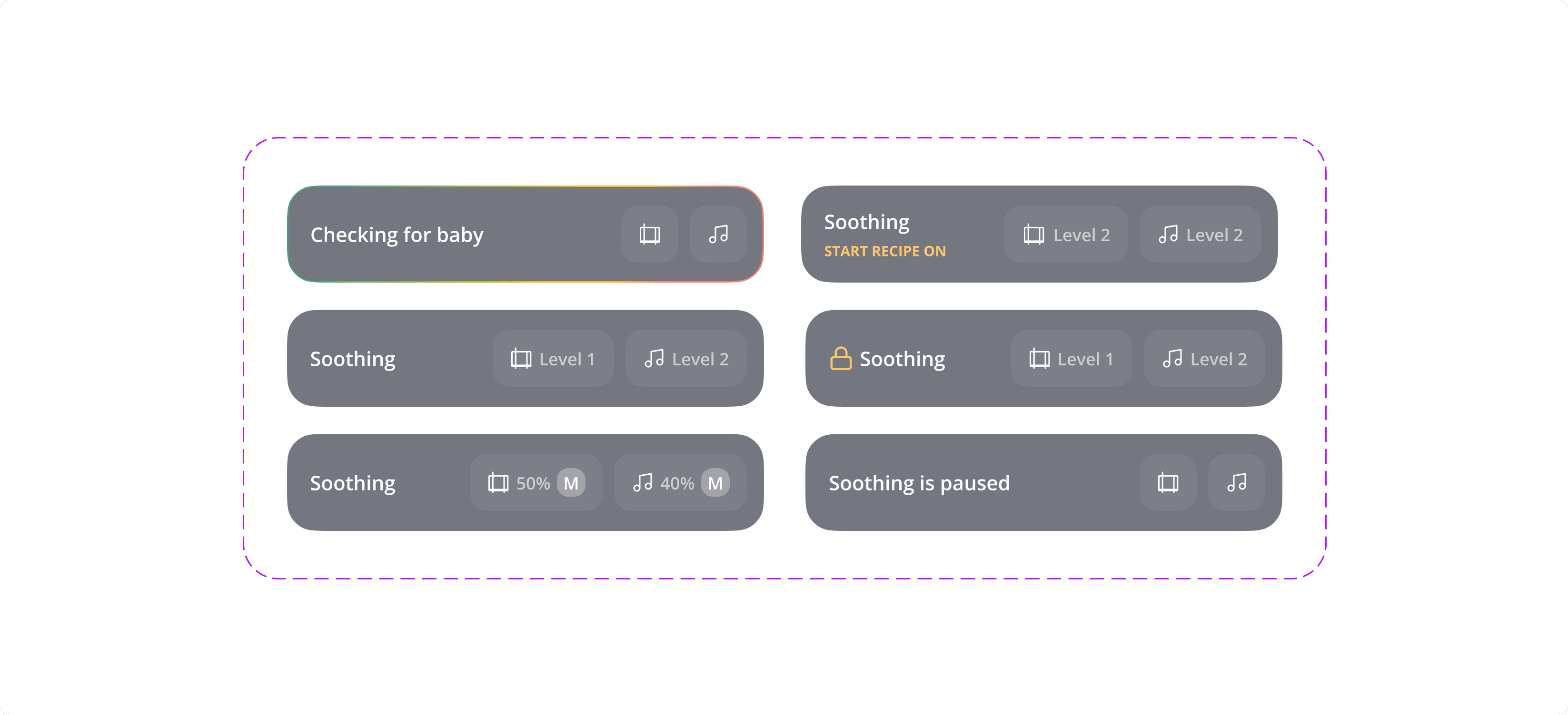
Crib Control
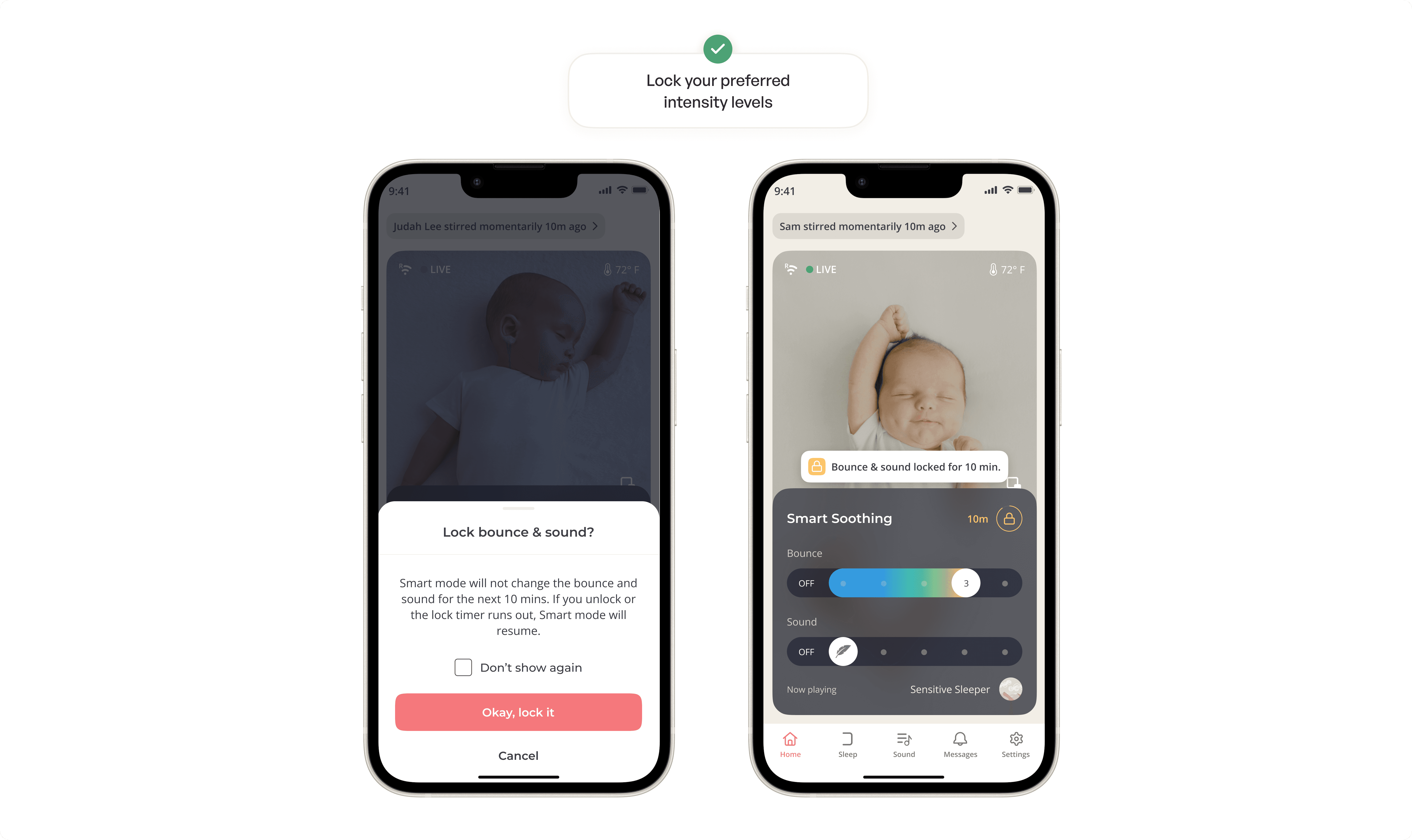
Control the crib’s bounce, and sound settings for their baby.
03
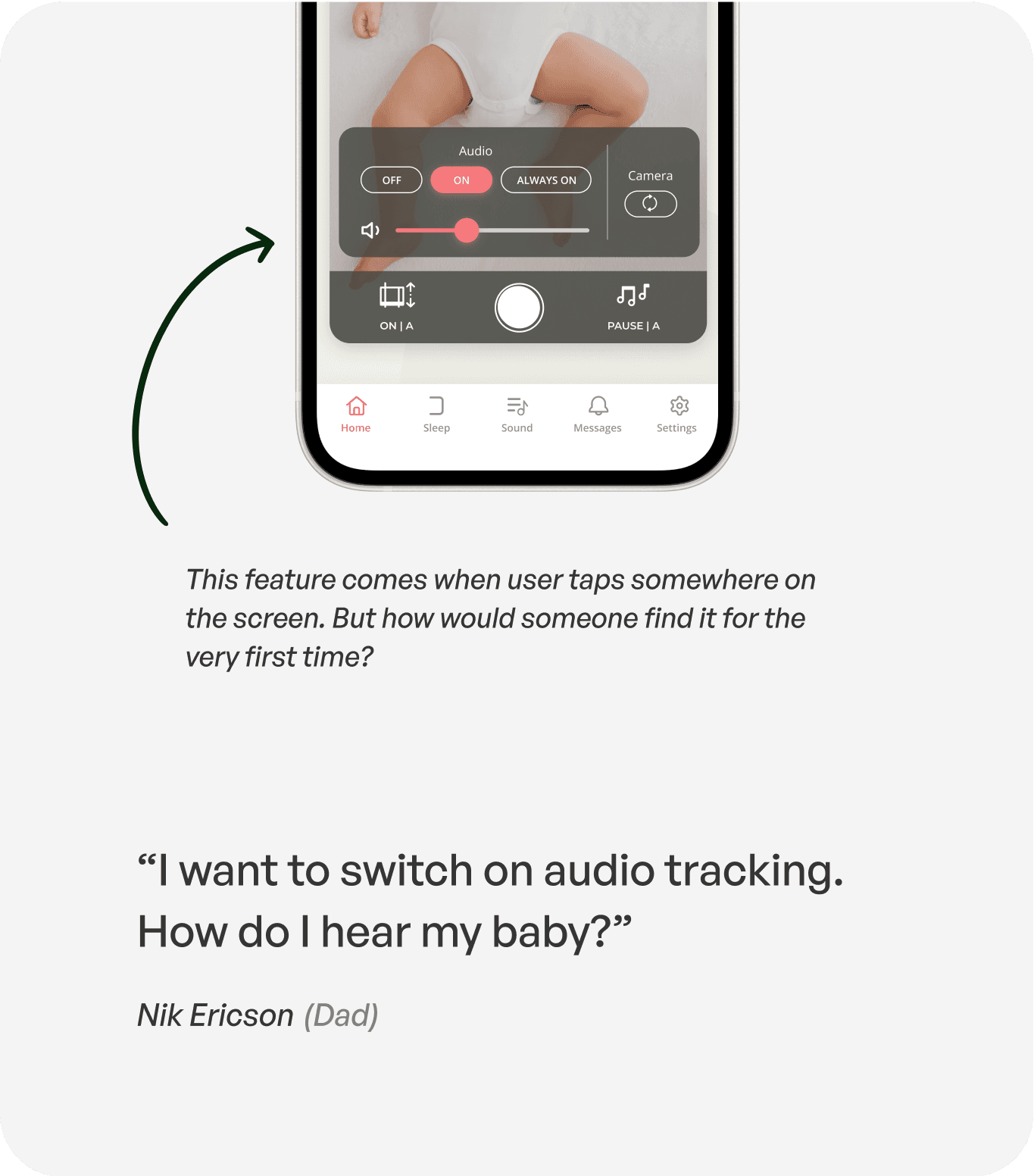
Monitor control:
Adjust their monitoring settings (audio tracking, camera positioning) to watch
the baby better.
04
Summary info of baby’s sleep
Get a quick info recap on the baby’s activity, when did she sleep / wake up last?
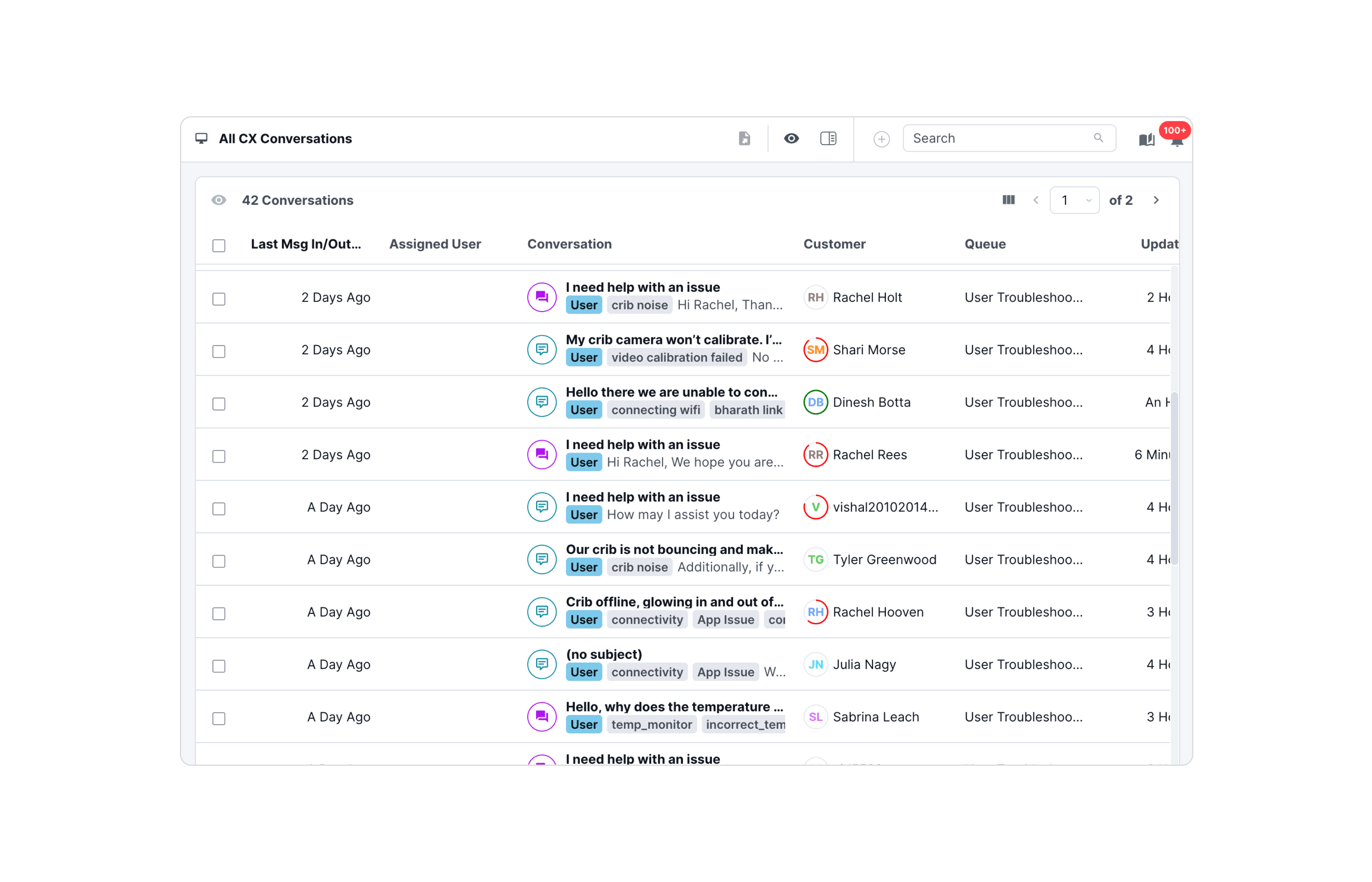
We have a very dedicated Customer Experience team and they were dealing with 100s of customer queries daily. 90% of them could be solved just through an intuitive app experience.